this.$route.params is empty in app.vue when building site global navigation (outside of router-view) - Stack Overflow
In hash mode, hash value should be encoded to be a valid URL · Issue #1581 · vuejs/vue-router · GitHub

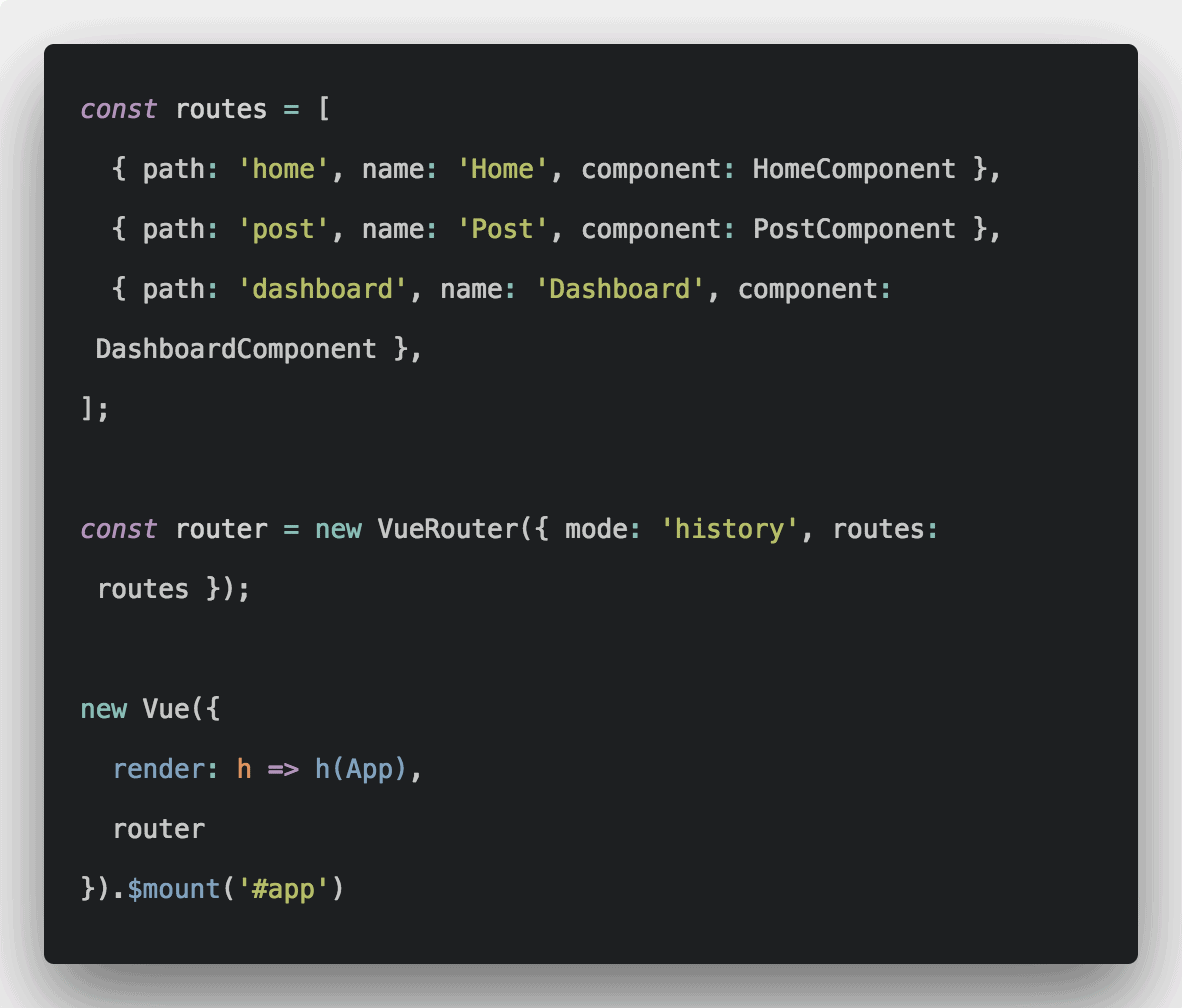
Problems with vue router (history mode) in development server Vue.js - “Cannot GET /config” - Stack Overflow
Solve the problem of using nested routes to pack and deploy in Vue history mode, and refresh the page as a blank page