
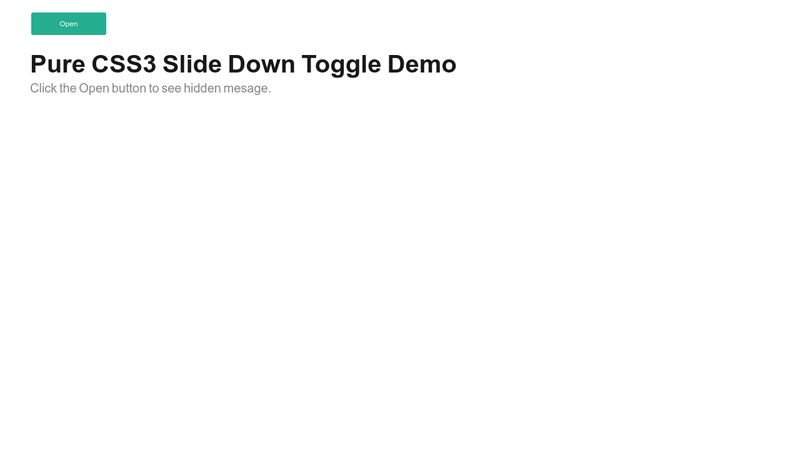
Create top-down slide animation using `Transition` from `@headlessui/react` using Tailwind CSS : r/tailwindcss

css - Slide in another div, from right to left, and adjust the height animated (jQuery) - Stack Overflow

In a reveal.js slideshow how to position the H1 headers via CSS at he top of the slides - Stack Overflow