
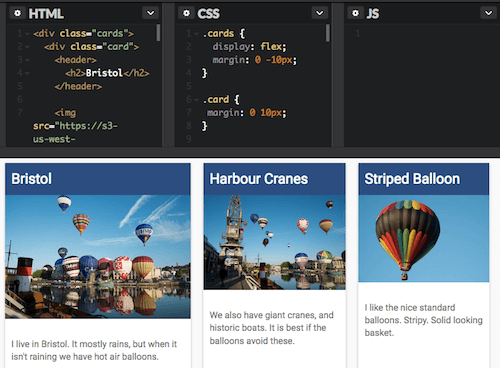
The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida. | Flexbox-Equal-Height-Columns-CodePen-screenshot-opt - The Branding Store | Logo Design, Web Design and E-commerce specialists.| Pembroke Pines, Florida.

METABLOX – All about HTML, CSS, Javascript, Wordpress and Co. Get free HTML themes for your website.