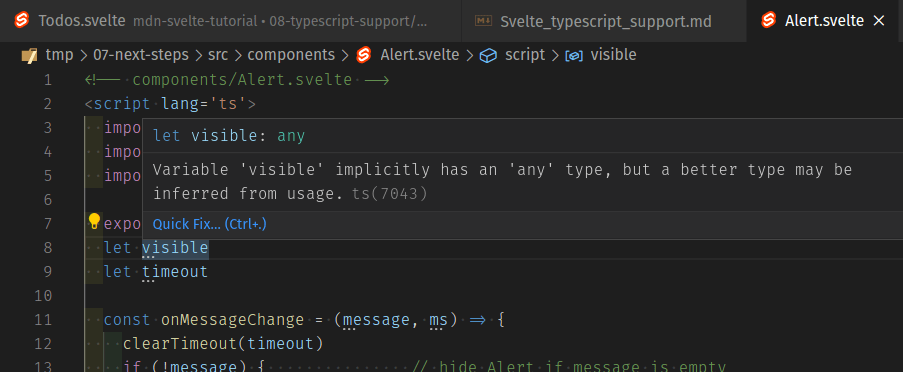
解決】VScode-TypeScriptで急に「Cannot find module react or its corresponding type declarations.ts(2307)」vscode not dosent work typescript infer | 武骨日記

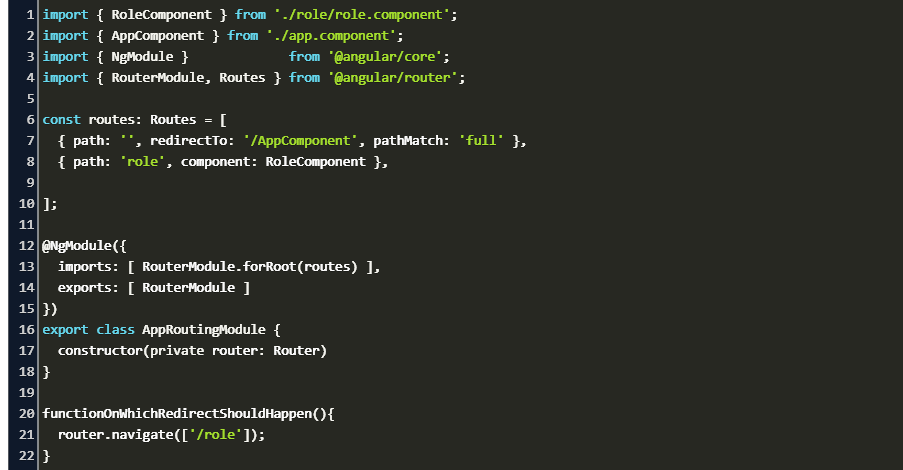
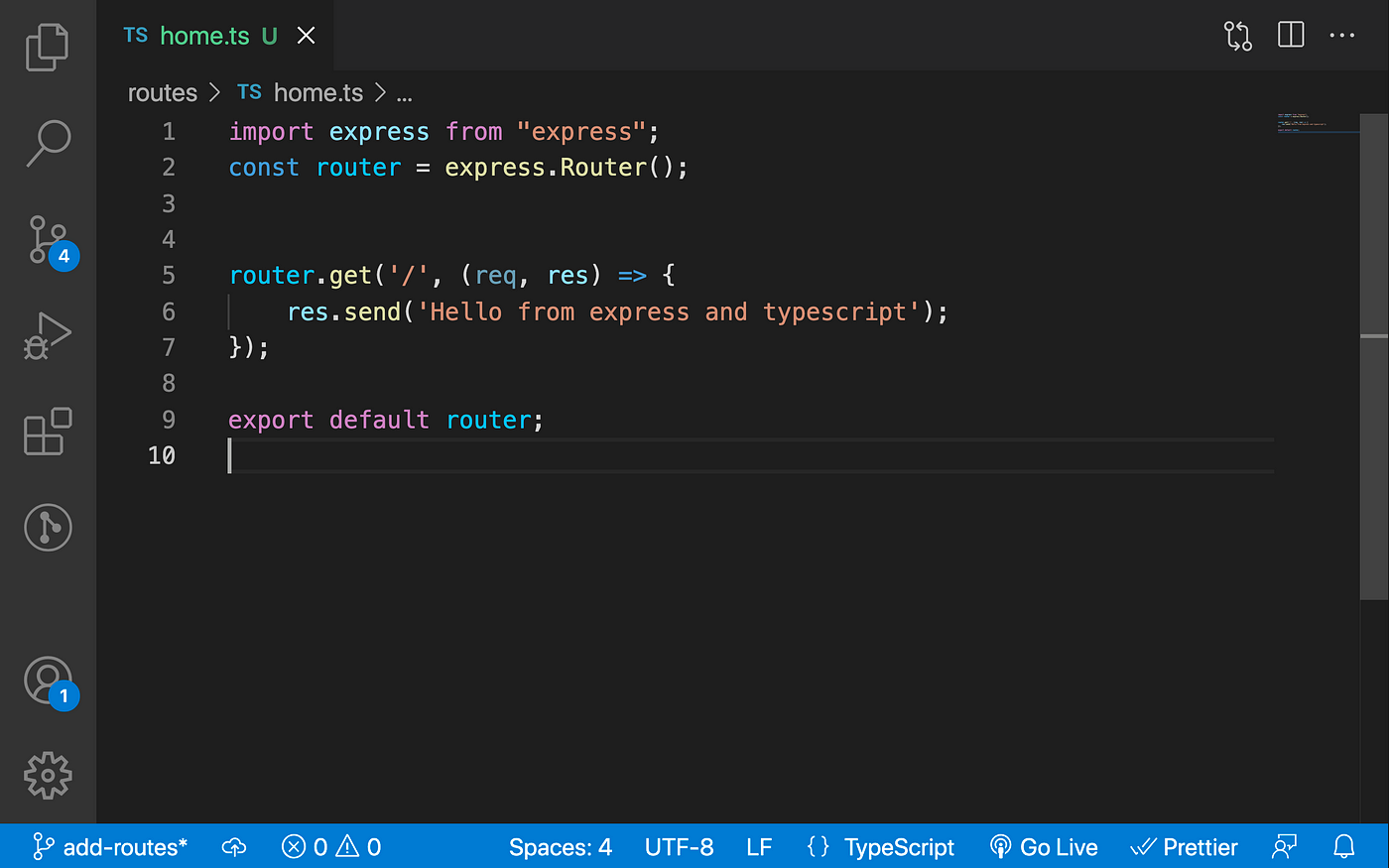
How to Build a REST API With Express JS and Typescript - Part II (Organising Routes) | by divine dela | Geek Culture | Medium

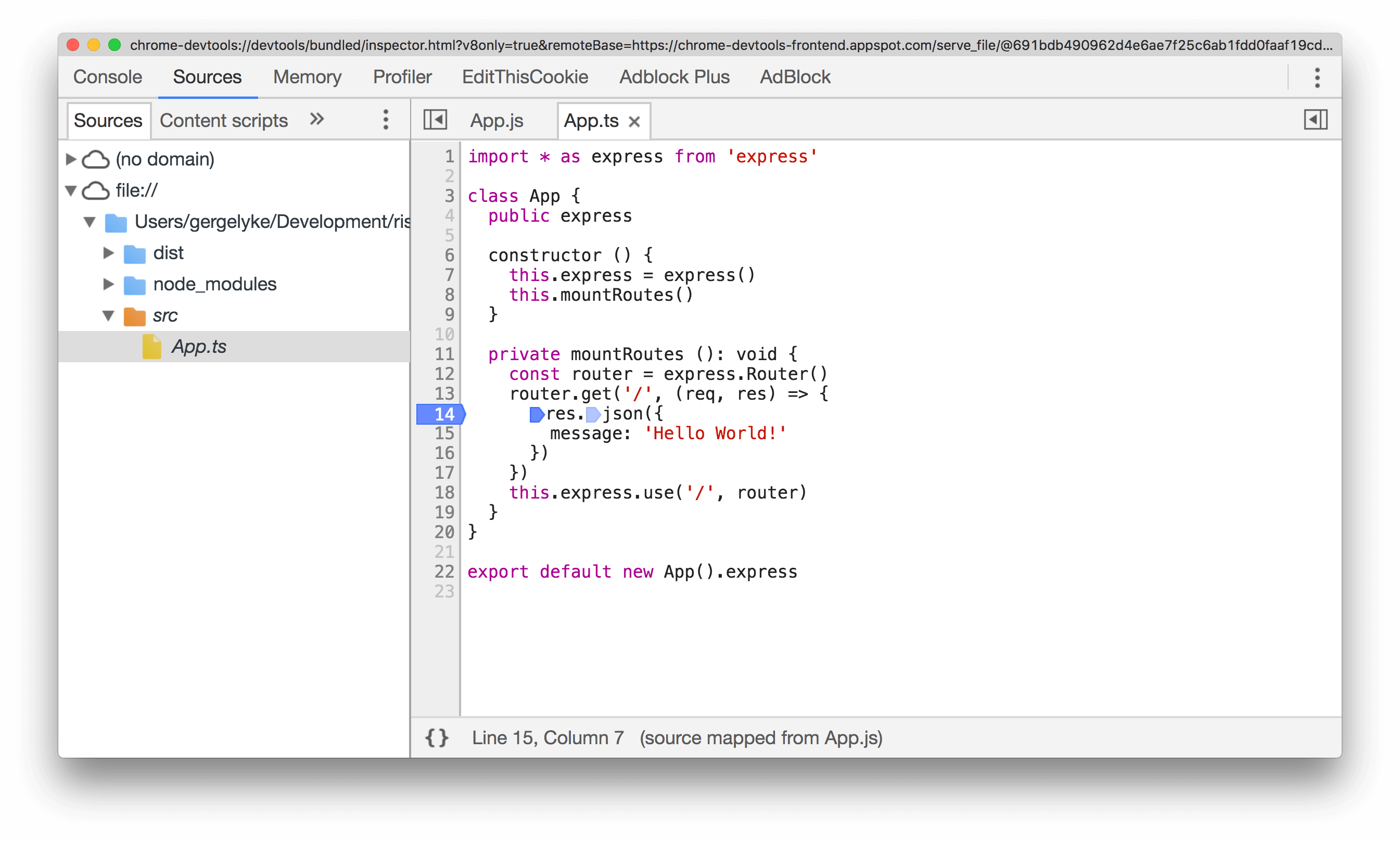
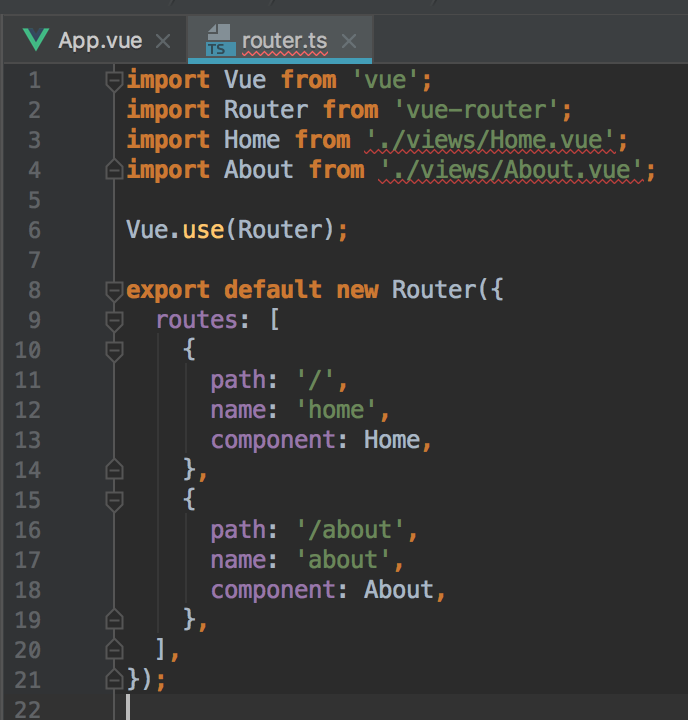
Typescript: IDE reports TS2307: Cannot find module error for Vue components imports · Issue #1198 · vuejs/vue-cli · GitHub